HTML5 Introduce - 基本介绍
HTML5 Introduce - 基本介绍
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。

注意:对于中文网页需要使用 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则你需要设置为 。
什么是HTML
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
HTML5 和 HTML 的区别
HTML5是HTML的新标准,其主要目标是无需任何额外的插件如Flash、Silverlight等,就可以传输所有内容。它囊括了动画、视频、丰富的图形用户界面等。
HTML5是由万维网联盟(W3C)和Web Hypertext Application Technology Working Group 合作创建的HTML新版本。
从语义结构上看:
- HTML:没有体现结构语义化的标签,通常都是这样来命名的
<div id="header"></div>,这样表示网站的头部。 - HTML5:在语义上却有很大的优势。提供了一些新的标签,比如:
<header><article><footer>。
创建一个 HTML 文件
使用编辑器 Visual Studio Code 或者 WebStorm 创建一个 HTML 文件,然后在文件中写入 HTML 文档。
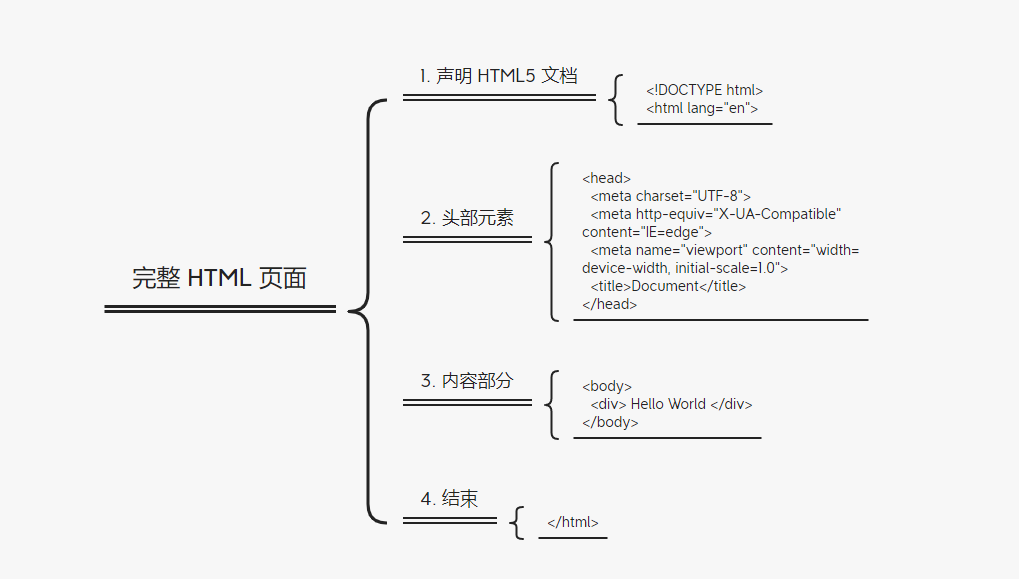
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div> Hello World </div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
通过 ! 可以自动创建 HTML 基础布局。
HTML文档的后缀名
- html
- htm
以上两种后缀名没有区别,都可以使用。
实例解析

<!DOCTYPE html>: 声明为 HTML5 文档<html>: 元素是 HTML 页面的根元素<head>: 元素包含了文档的元(meta)数据,如<meta charset="utf-8">定义网页编码格式为 utf-8。<title>: 元素描述了文档的标题<body>: 元素包含了可见的页面内容<div>: 元素定义一个标签
注:在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
<html> - HTML 标签通常是成对出现的,比如
<b>和</b> - 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
<标签>内容</标签>
1
HTML 元素
"HTML 标签" 和 "HTML 元素" 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
<p>这是一个段落。</p>
1
